Our first impressions with Kajabi
Recently, we had the opportunity to dive into the content management system Kajabi. Our client, Dr. Alexander Madaus from Hamburg, Germany – a coach for entrepreneurs (German: Unternehmercoach), approached us for an SEO project. Like other online entrepreneurs, he has been using Kajabi for his website Rising King Academy to promote his coaching program to entrepreneurs from Germany, Austria, and Switzerland.
Note: In this article, we are using Rising King Academy as a reference and to demonstrate the different aspects of search engine optimization. Our best practices are applicable to every Kajabi user.
For those who are new to it: Kajabi is an all-in-one platform for online entrepreneurs and businesses, that makes it easy to create landing pages, publish content, and sell digital products online. Behind the hood, its website builder is built on Liquid, Shopify’s open-source templating language.
In this article, we explore efficient ways to improve the SEO of your Kajabi website, and how to optimize the different website elements for Google, in order to be seen and bring traffic to your website.
How good is Kajabi exactly for SEO?
If you’re using Kajabi and want SEO results, there are a couple of things to look out for first. Kajabi offers some functionality for customizing how your website appears in the Google search results – but that’s pretty much it. If you want more important SEO features, you have to take the extra mile.
Because Kajabi turns out to be not as good for SEO as a WordPress or 100% custom-coded website, we suggest our proven approach to make it SEO-friendly and improve your rankings.
In this guide, we’ll teach you all the best practices for doing exactly that!
Getting your basic Kajabi SEO right
Diving right in, Kajabi has 3 different page categories: Website Pages, Pages, and the Blog. It’s important to understand the differences between them because each of these categories requires customization for SEO.
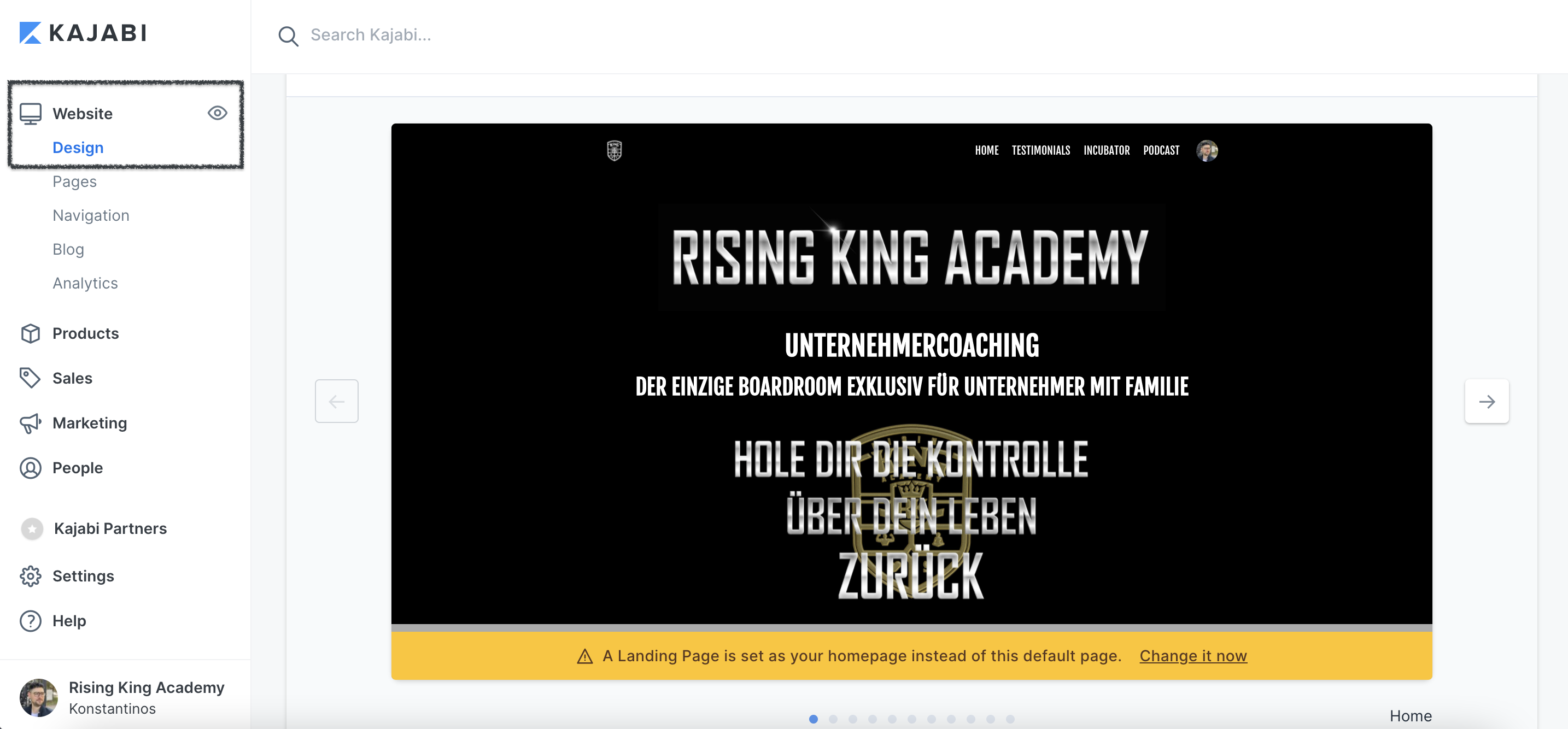
Website Pages are premade webpages Kajabi built for you using the Legacy Theme, Premier. You can access them under the “Website” and “Design” tabs when you first log in to Kajabi.

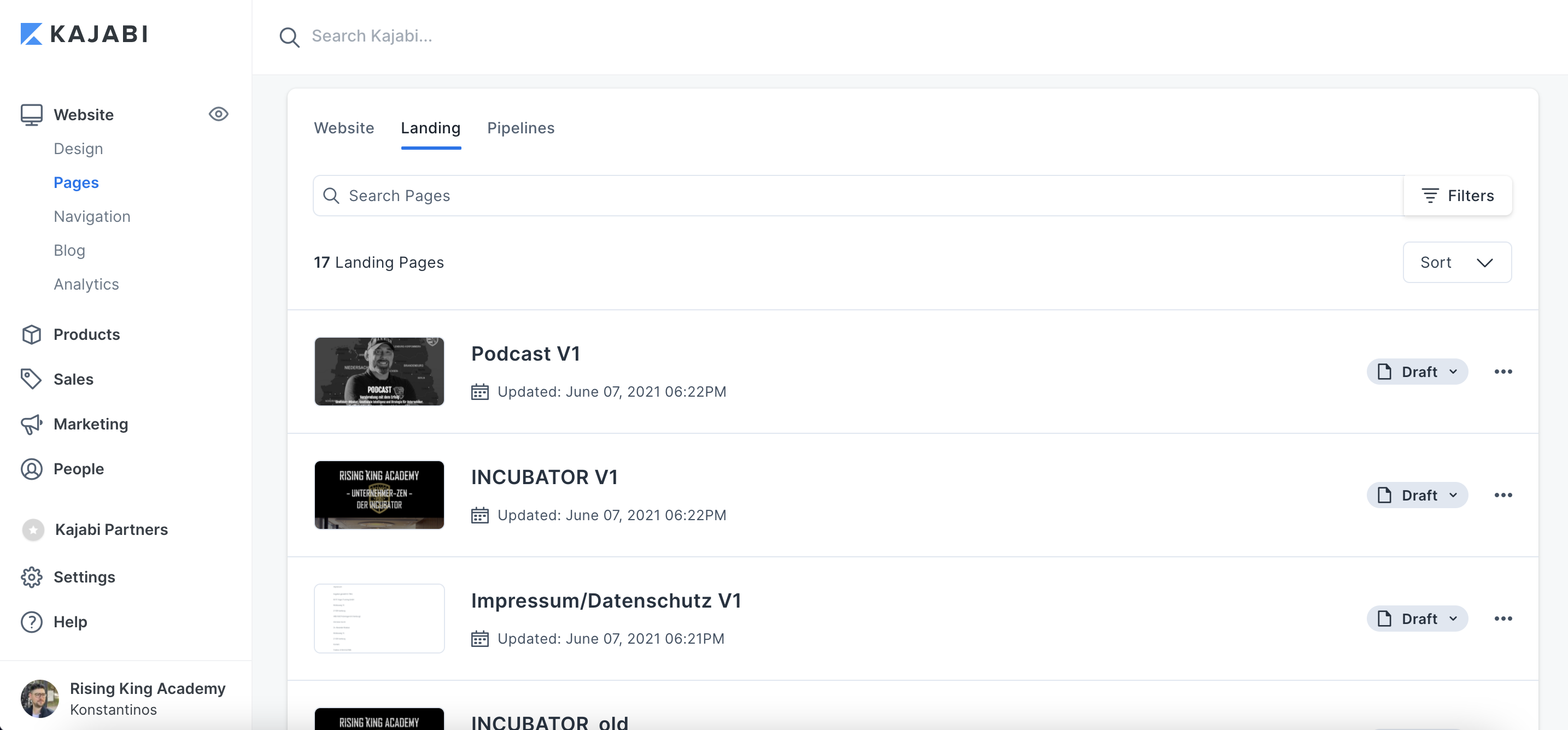
Pages (or landing pages) are custom web pages designed to bring in traffic from marketing campaigns and they allow for more customization than Website Pages and Blog. You can access them in the “Pages” tab, right under Website and Design.
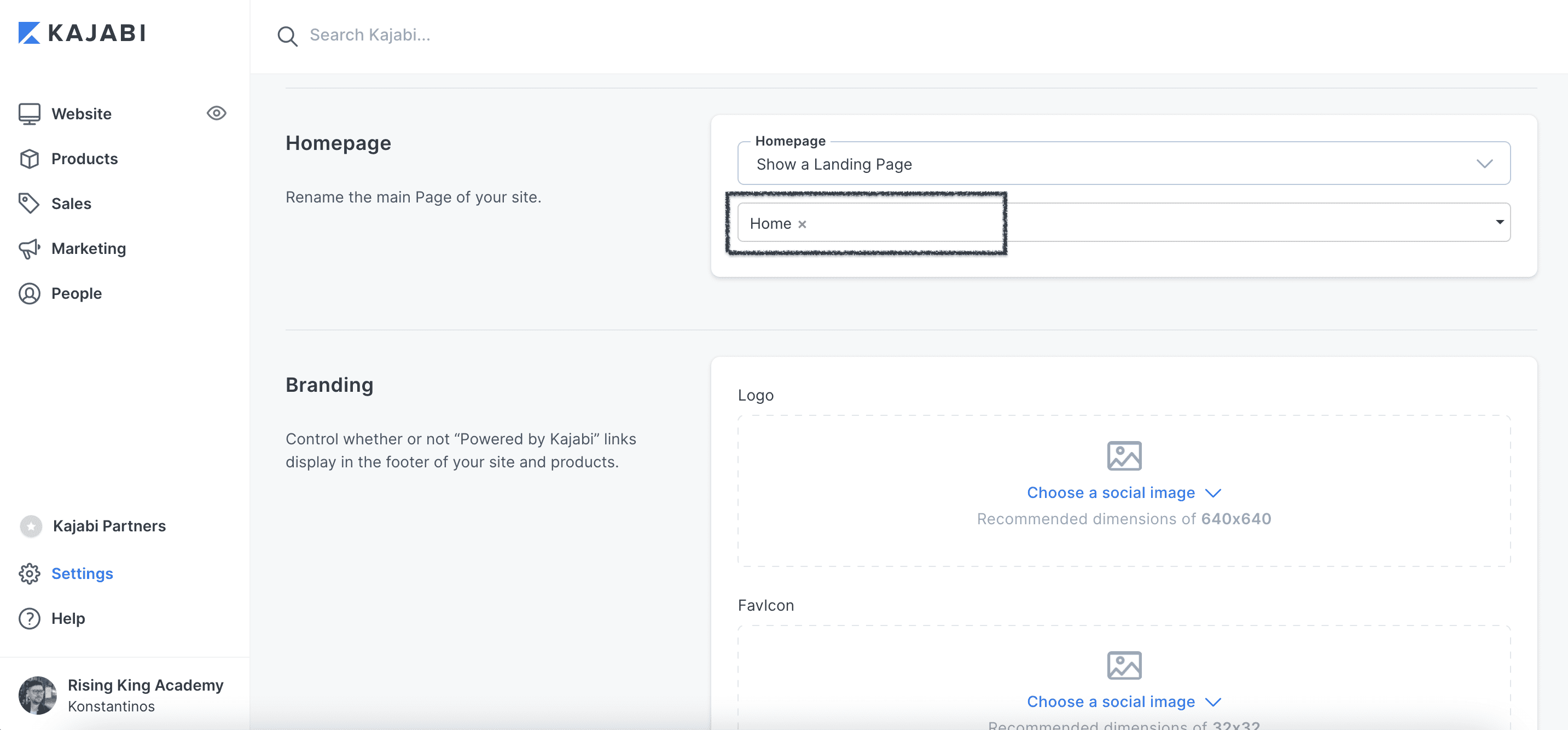
In your Settings tab, you can choose a landing page from your Pages to use as your homepage. We advocate for this option as it allows for more customization later on. You can set a Page as your Homepage using the “Site Details” option in your Settings.

How to customize the appearance of Kajabi websites on Google
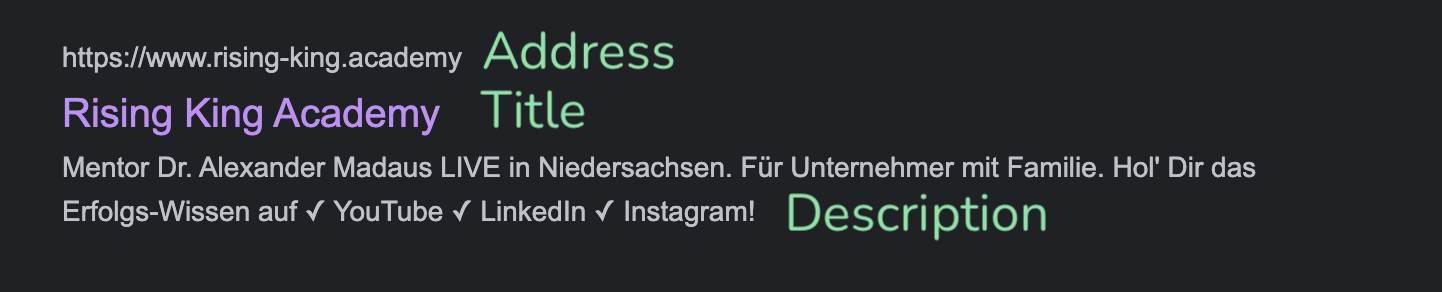
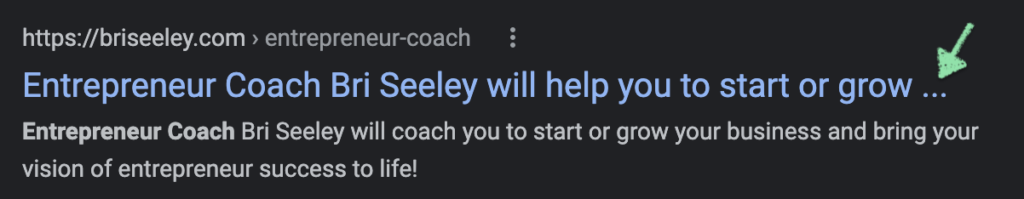
The first thing you can do when it comes to Kajabi SEO is to customize how your web pages appear in Google’s search results. When it comes to a listing in the Google Search Results (SERPs), the content elements consist of the following: The page’s web address, title, and description. Ideally, you customize each of these to be unique and reflect the content of any given page.

The benefit of customizing these elements is that you can choose how your web pages are presented to potential visitors.
If you don’t do this, Kajabi will use the name you gave to a page as the page title, e.g. “Homepage”, “Testimonials” etc. These are all perfect names to use internally in Kajabi for shorting out your pages, but for various reasons, we may not want to show them on Google to potential visitors.
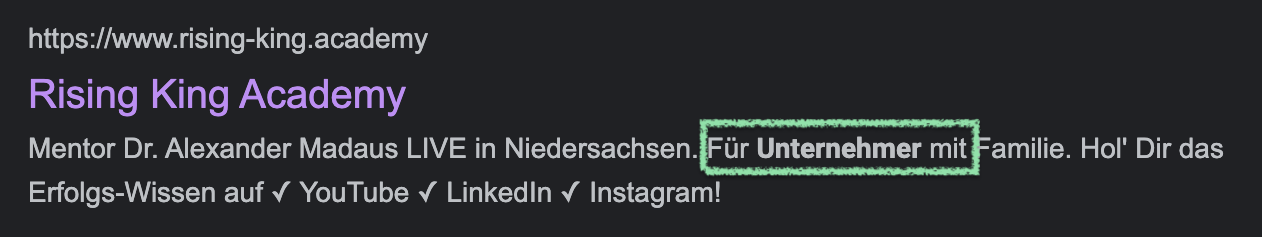
Moreover, Kajabi will not include a meta description for your page – unless you specify one. Because page titles play a role in Google rankings, it’s recommended to use keywords in the title that you want your page to be found for, and we will refer to some of the best practices below. The description doesn’t influence rankings, but a good description helps people decide if they should click to visit your site. Moreover, if the meta description contains words you’d expect people to use in their search query, these words will be displayed in bold, grabbing the attention of the searcher and demonstrating the relevancy of your website.
Moreover, Kajabi will not include a meta description for your page – unless you specify one. Because page titles play a role in Google rankings, it’s recommended to use keywords in the title that you want your page to be found for, and we will refer to some of the best practices below. The description doesn’t influence rankings, but a good description helps people decide if they should click to visit your site. Moreover, if the meta description contains words you’d expect people to use in their search query, these words will be displayed in bold, grabbing the attention of the searcher and demonstrating the relevancy of your website.

In Kajabi we can customize the appearance of all these 3 elements:
- Page address (URL)
- Title
- Description
Here’s how to do this for Website Pages, Pages, and the Blog:
How to customize the search appearance for website pages and Blog on Kajabi
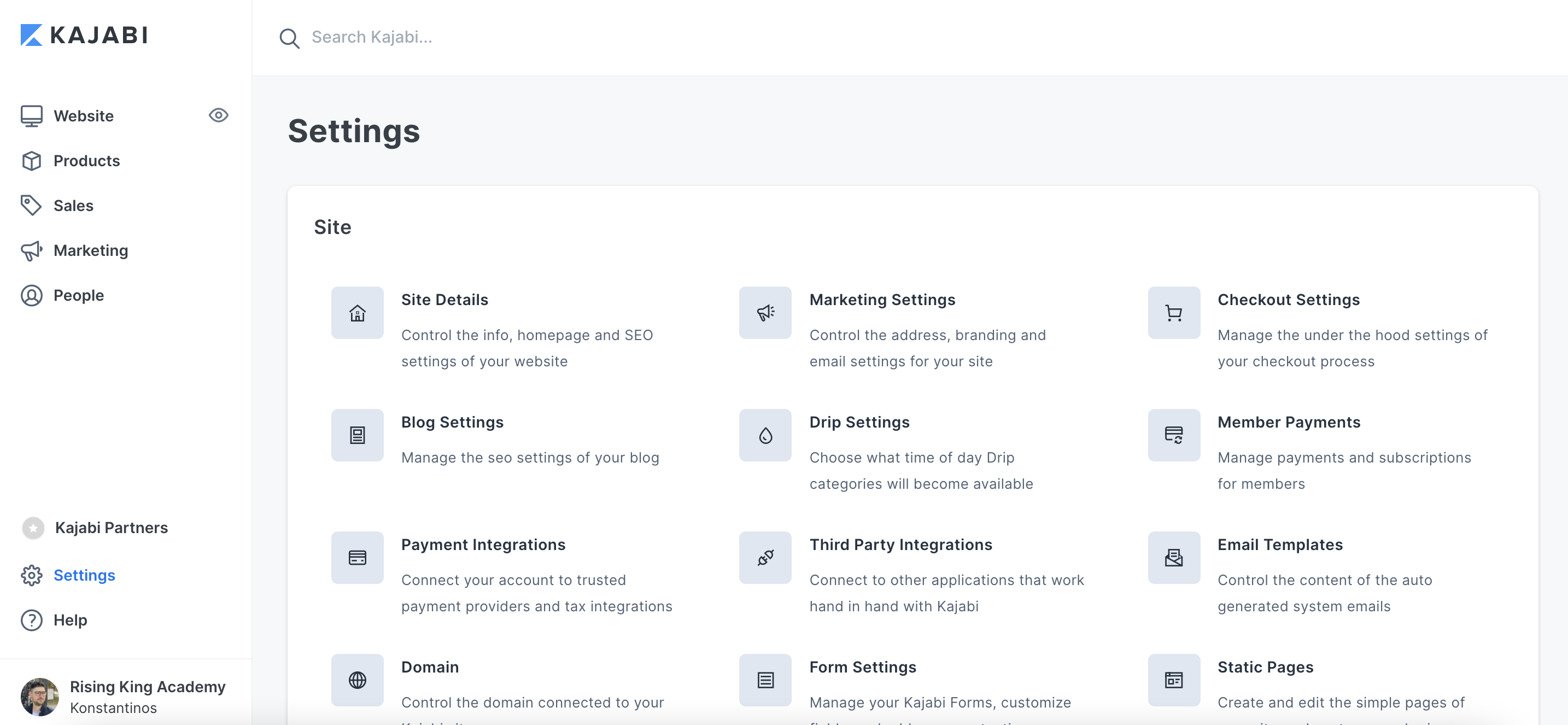
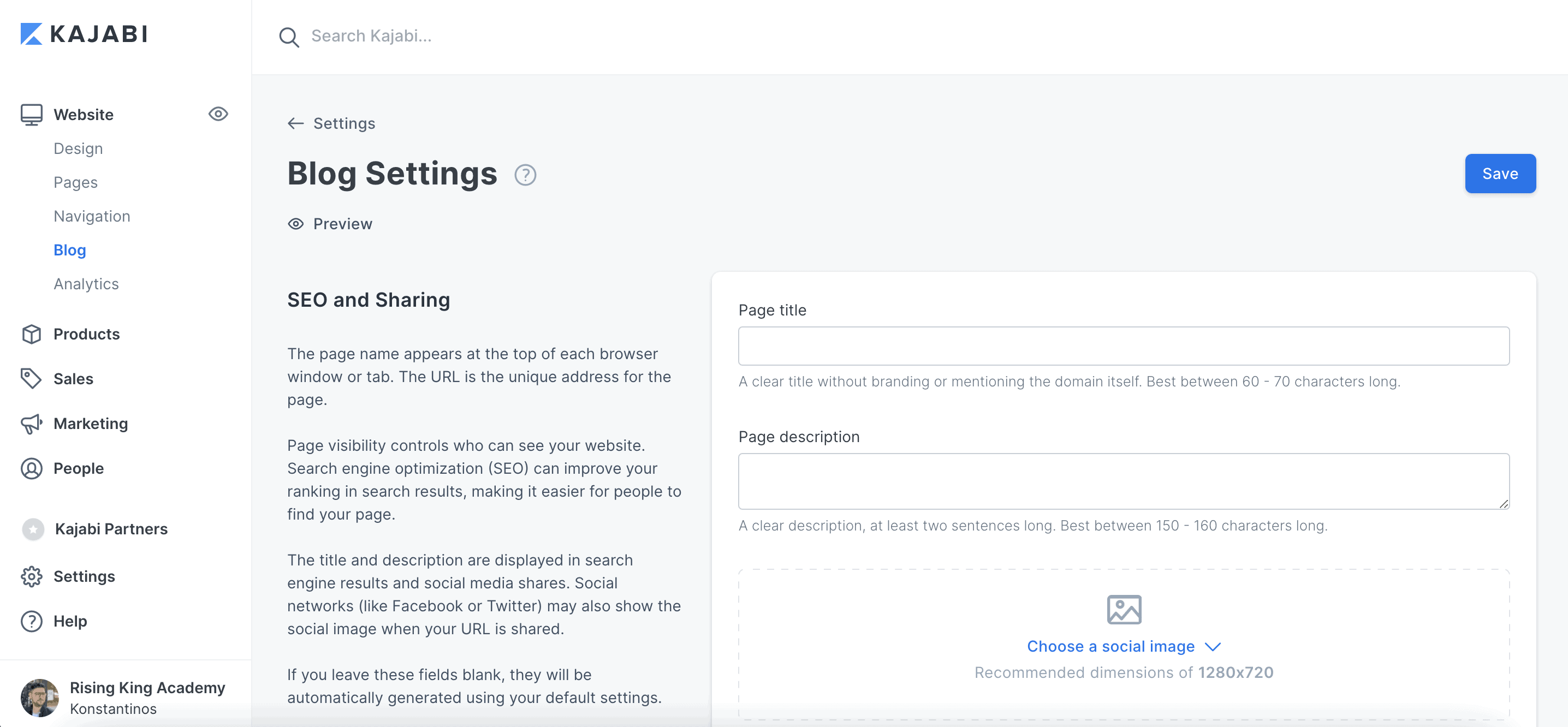
First, navigate to the “Site Settings” menu. From there you can access the “Site Details” and “Blog Settings” options.

To adjust the title and description of your homepage, choose “Site Details”, scroll down to the “SEO and Sharing” section and you will find the fields where you can set the “Page title” and “Page description”.

Similarly, if you want to make use of the Blog functionality, then use the fields under “Blog Settings” to customize your Page title and Page description for the Blog’s main page.

How to customize the search appearance for pages on Kajabi
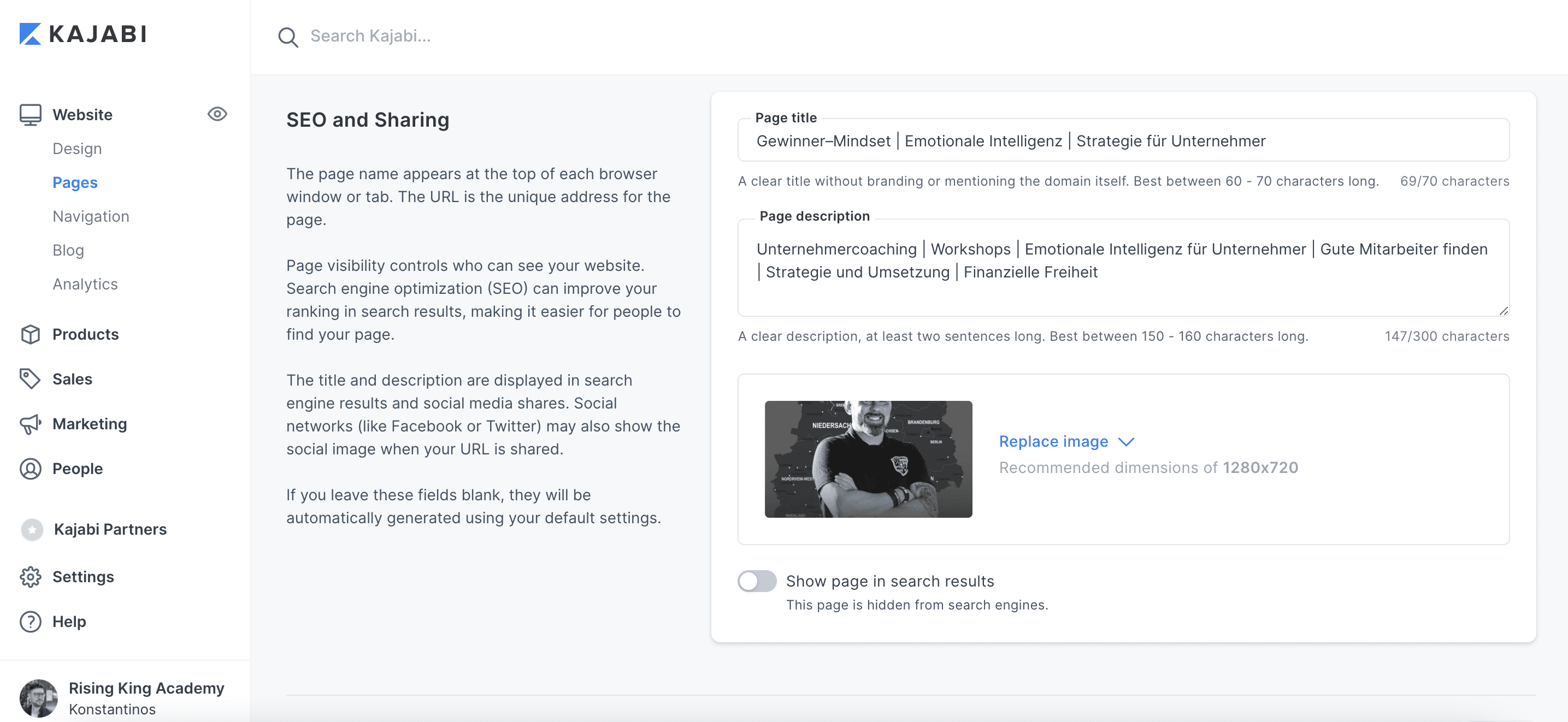
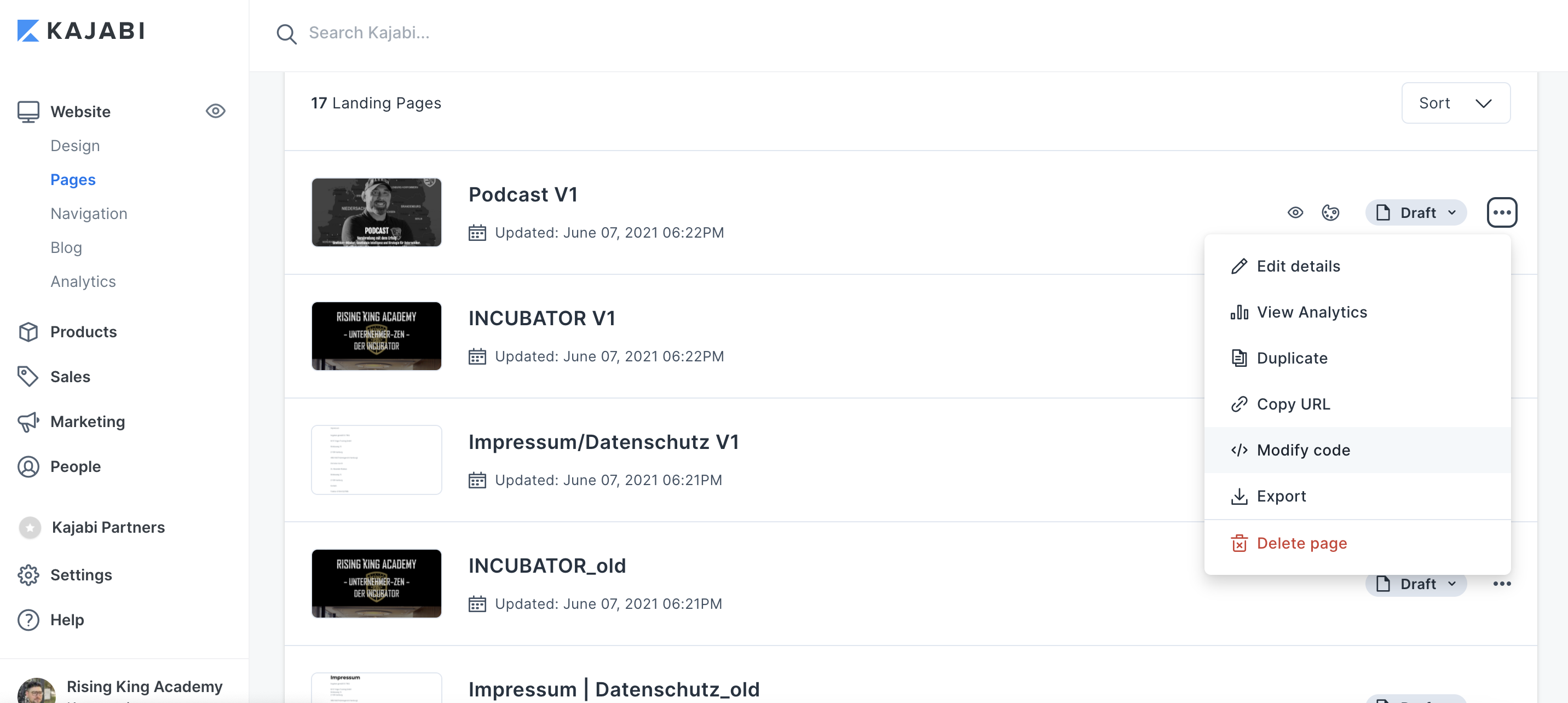
First things first: You can customize how your Pages (landing pages) appear in Google’s search results. Head over to “Pages” under the Website tab and select the page you’d like to configure.

Then click on the “Edit Details” button on the left and scroll down to the “SEO and Sharing” section to configure your Page title and Page description.
Best practices for page titles and descriptions
According to Moz, Google typically displays the first 50–60 characters of a title. There’s no exact character limit because characters can vary in width between screens and devices. Currently, Google displays titles of 600 pixels at maximum.
Regarding the format of the title, we recommend using the following:
Keyword 1 – Keyword 2 | Brand NameYou can, of course, make use of just 1 keyword, or decide to add your brand name first depending on your overall search strategy. We generally recommend using the most important keywords first (what you want your page to be found for) in the Page Title.

Similarly, for the Page Descriptions (meta descriptions), they can be of any length, but Google generally truncates snippets to ~155–160 characters. It’s best to keep meta descriptions long enough that they’re sufficiently descriptive, so we recommend descriptions between 50–160 characters. This is also a great opportunity to include words you’d expect people to use in their search query (they will appear with a bolded font as mentioned earlier).
The next step after setting up your titles & meta descriptions
Once you finish setting up your page details, you can head to Google Search Console to re-submit your sitemap. This way you request Google to re-index your website and include the latest changes. This can take anywhere from a few days to a few weeks, so be patient!
Is there a way that Google won’t change a set page title or meta description?
If, after some time, you take a look at the search results and see different titles and descriptions from the ones you set up, don’t be alarmed. Google sometimes decides to overwrite them using content from within a respective page.
Good news: It is possible to instruct Google to respect a set meta description. For this, you would need developer support to implement these changes in your Kajabi theme. The downside: By limiting Google this way, we also give up on the opportunity that pages will be included by Google in the Rich Search Results, for example, “How to”, “FAQ” and more. If getting your content displayed as Rich Search Results (e. g. reviews, recipes) is part of your search strategy, I would recommend not changing your code like this.
How to optimize the content of your Kajabi website
Referring to Google’s best practices for on-page SEO (SEO optimization of your page elements), it’s important to provide the robots (website crawlers) with a well-organized information structure.
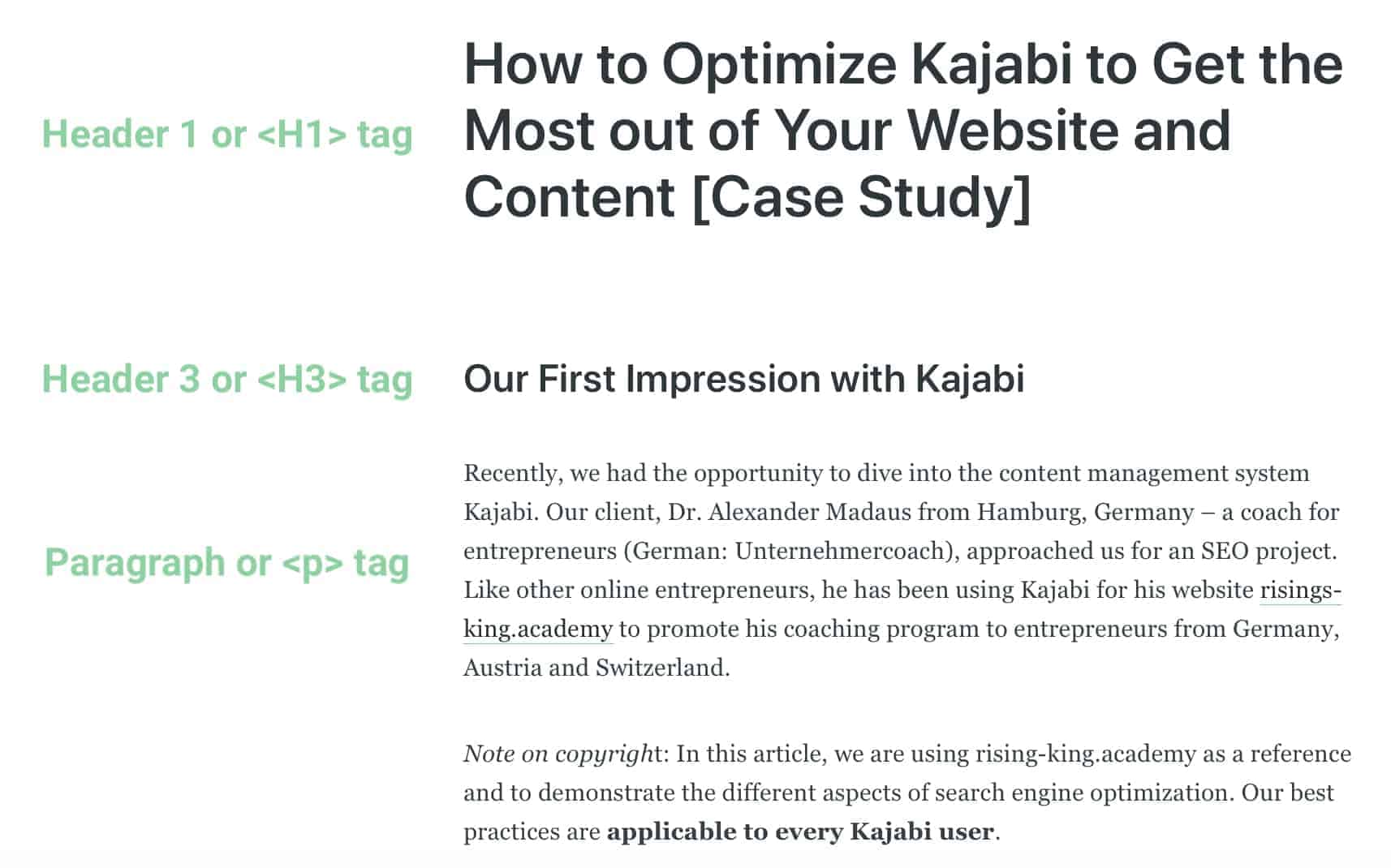
Well-organized content, from the SEO standpoint, should include the main header at the very beginning of the page (Header 1), and different content sections below, each with its respective header and content. Here is a breakdown of the elements at the beginning of this page as an example:

In HTML, the differentiation between the main header of a page (Header 1) and the smaller headers throughout the content is done using the H1, H2, H3, … tags. H1 (or Header 1) text is usually the largest text on the page and serves as the title for that page’s content.
Optimizing your page headers on Kajabi
If a web page was a book, the H1 text would be the book’s title. Do not confuse Header 1 though, with the Page Title. Header 1 is visible by your visitors, while the Page Title is visible to the search users and is how your website is displayed in the search results.
A Header 1 in the HTML code of your website looks like this:
<H1>This is the Header 1 of my Web Page!</H1>When it comes to Header 2, Header 3 text, etc., you can imagine them as chapter headings. They give readers a clearer picture of what your content covers, and allow them to quickly scan through the text to the specific information they want.
A Header 2 and Header 3 in the HTML code of your website look like this:
<H2>This is a Header 2, and I use it to organize what my content covers below!</H2><H3>This is a Header 3, and I use it to further break down and organize my information!</H3>Last but not least in our HTML crash course, are the Paragraph tags which we use to write our content. They look like this:
<p>Welcome to our Blog, and thanks for reading! In this chapter we will cover...</p>On-page SEO best practices
Each page of your website should have one H1 tag, a maximum of two H2 tags, and any number of H3, H4 tags, etc. as needed.
Putting it all together, a basic HTML page with your content would look like the following:
<H1>Why Header Tags are Important</H1>
<p>Header tags are a great way to organize the information of a web page. Moreover, ...
</p>
<h2>Types of Header Tags</h2>
<H3> Header 1</H3>
<p> Header 1 or H1 is the most important header tag, and the main header or title of a web page</p>
<H3> Header 2</H3>
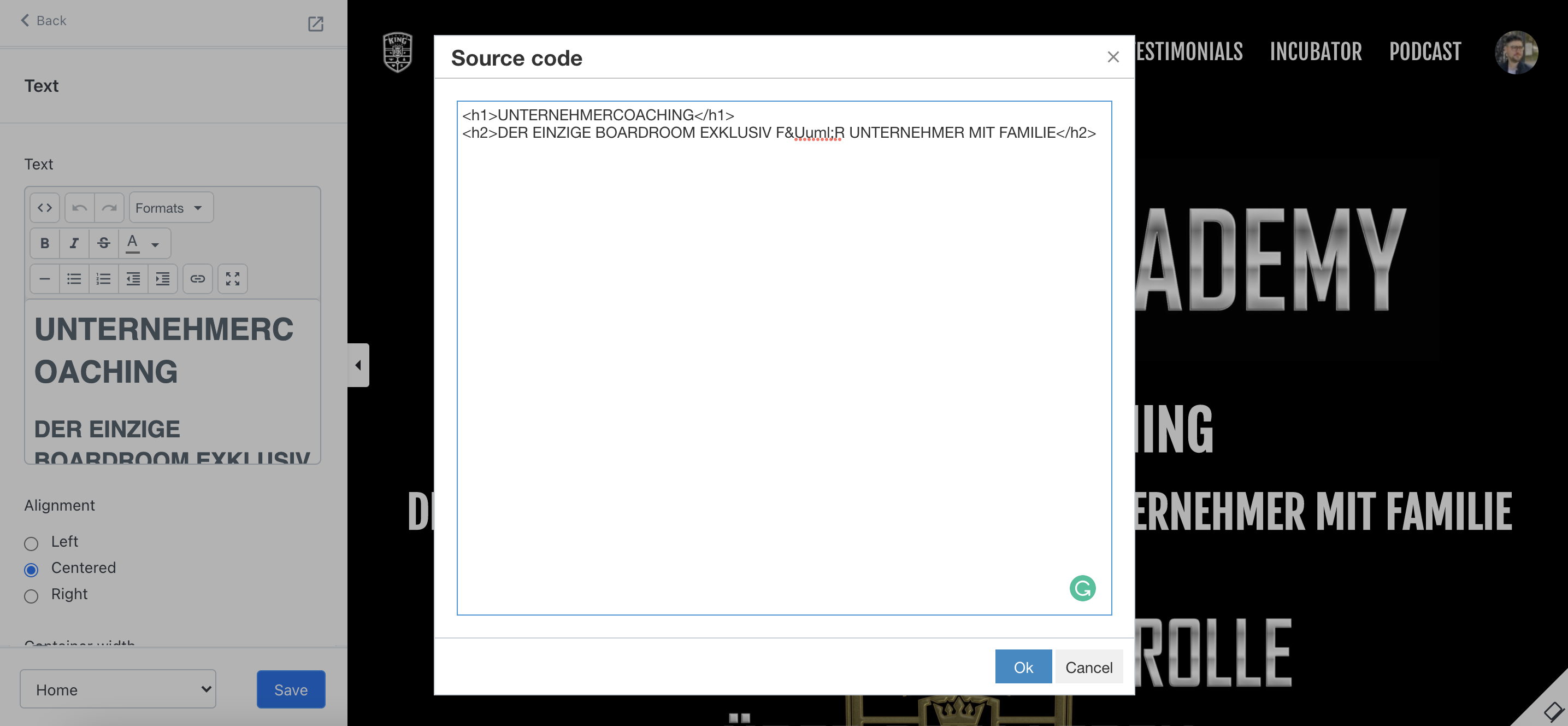
<p> Header 2 or H2 is .....</p>Back to Kajabi: Every time you make use of its user interface, Kajabi “translates” your content into HTML code behind the scenes. In order to customize it, click on the “source code” button in the editor to access the HTML screen.


Common pitfalls that can occur to your SEO strategy
Blank H1 tags
When you add a new Kajabi section (for example a Hero section or a Custom Content section), Kajabi will create an empty Header tag (H1) that corresponds to the “Title” field.

Challenge: Kajabi allows you to add as many such sections as you want, while we learned that H1 should be used only once on a page to not confuse crawlers. Often, when we design a Kajabi page there is a tendency to leave empty elements or decide which fields to use, based on the final visual result. Unfortunately, this is against SEO best practices most of the time.
Solution: Try to create fewer such sections, in order to avoid multiple (empty or filled-in) H1 tags, even when the final design is not what you initially had in mind.
Multiple header tags on the expense of text
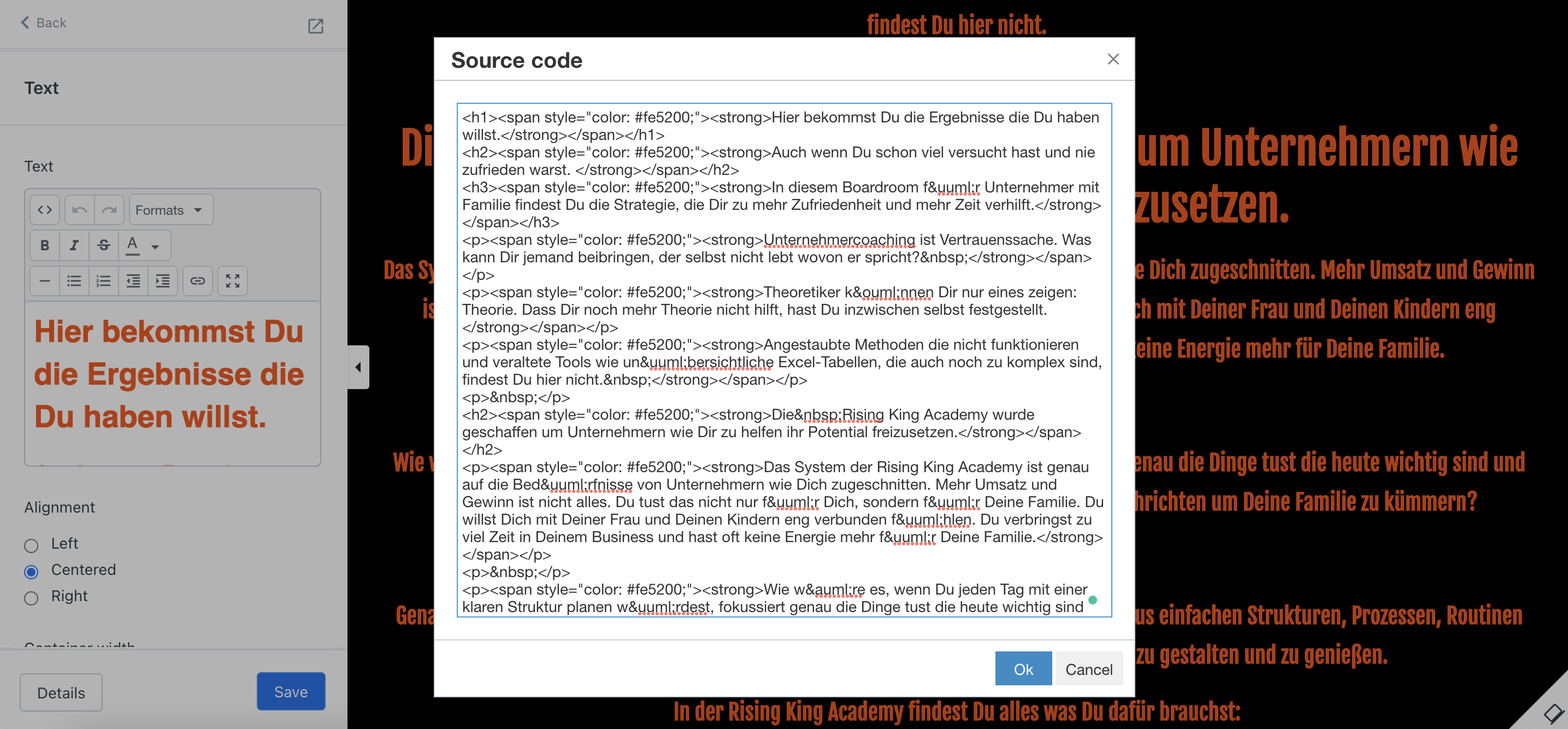
Because every HTML element comes with a predefined style (e.g. Header 1 always uses the largest font, Header 2 a large font but not as large as Header 1, etc.), Kajabi users often pick which Header to use in the editor based on the final visual outcome.
This can result in a page made of different header elements, as in the example below. The best practice we recommend to use instead is to create a structure similar to a book, with a few headers (imagine chapters) and paragraph text between them.
Solution: Create a better information structure using custom font sizes
Assuming we created content that is optimal for SEO purposes, we can do the following to get more control over our titles in size. Remember this: We aim for one H1 per page, two H2, a few H3 tags, and text paragraphs.

Let’s start adjusting our H1, H2 … in the Kajabi HTML editor.
- Click the “source code” (<>) button in the editor.
- Add the desired font size to your code as in the example below:
For a paragraph (normal text):
<p style="font-size: 60px;">Your Text Goes Here</p>For a Header (Header 2 in this case):
<H2 style="font-size: 60px;">Your Text Goes Here</H2>Do you worry about doing something wrong? Click “ok” and Kajabi will immediately display a preview of how your content will look like. If you are not satisfied, just close the page without saving.
How to submit a sitemap for Your Kajabi website
A sitemap is a blueprint of your website that helps search engines find, crawl, and index all of your website’s content. Sitemaps also tell search engines which pages on your site are most important.
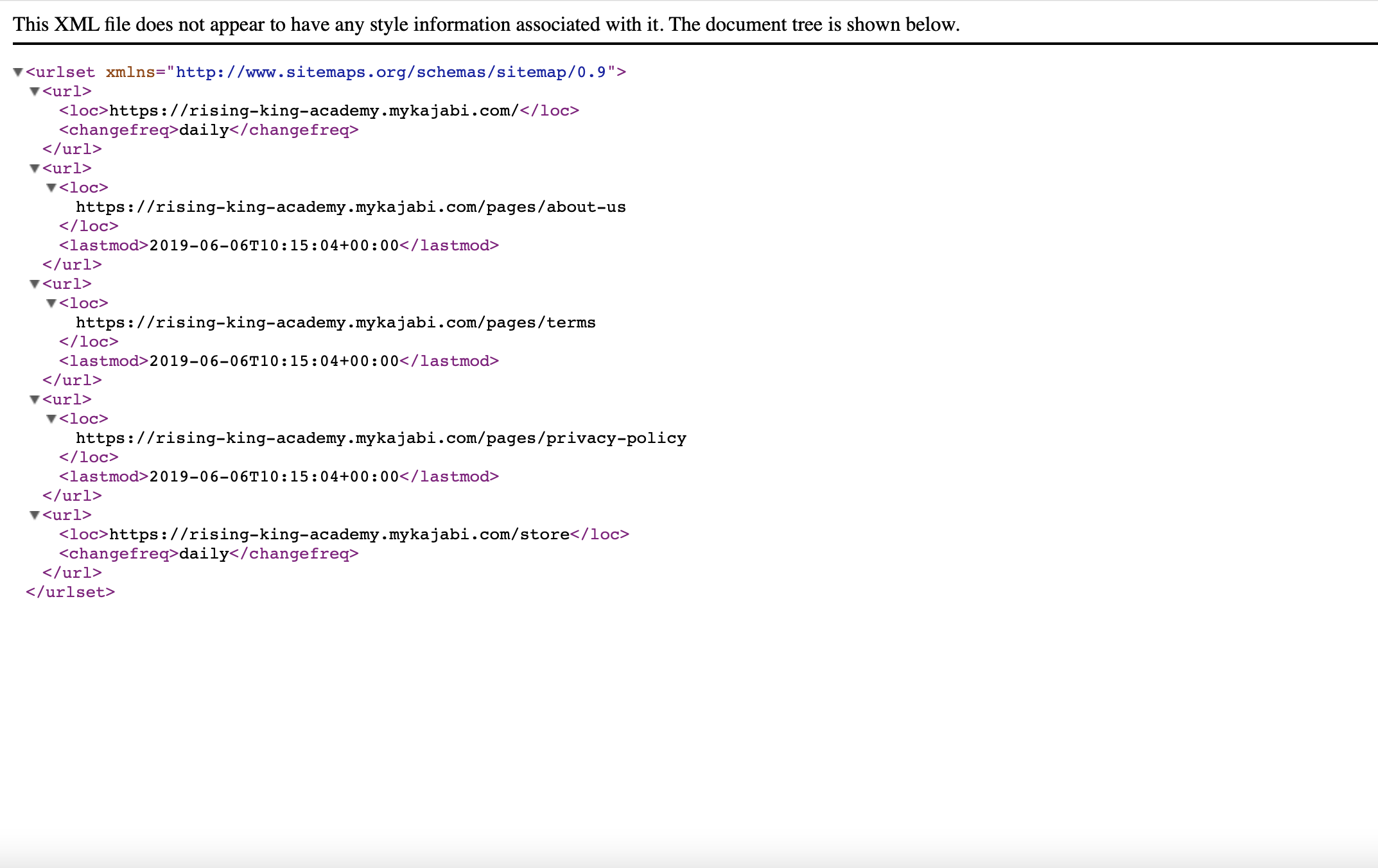
Although Kajabi automatically generates sitemaps for your website, it doesn’t include any of your “Pages”, but only the premade “Website Pages”, which are created automatically for you using the Legacy Theme, Premier.

Important to know: This has serious implications, especially if you set your Homepage as one of your Pages because it means that you can’t use sitemaps effectively.
Customer Insights: After speaking with a Kajabi representative regarding this, we have concluded that there is nothing that can be done about this from the user side, as it would require Kajabi to build these extra features.
What this means for you: Until Kajabi implements these changes and supports Sitemap functionality for “Pages”, it’s recommended to have good interlinking between your pages. Try to link to the most important web pages from the footer of your homepage, and also include links from one page to another, so that all your pages are discoverable when a web crawler follows these links.
Moreover, we discovered that Kajabi will automatically include in the sitemap the premade webpages – even if you don’t use them, most of which have placeholder text.

Additionally, Kajabi doesn’t include a Code Editor for the “Website Pages” contrary to the Pages which offer such functionality. This means that from the user side we cannot add instructions for Google to not include these pages in the index.

And indeed, after chatting with a support agent we confirmed that there is no possibility to unpublish “Website Pages”.

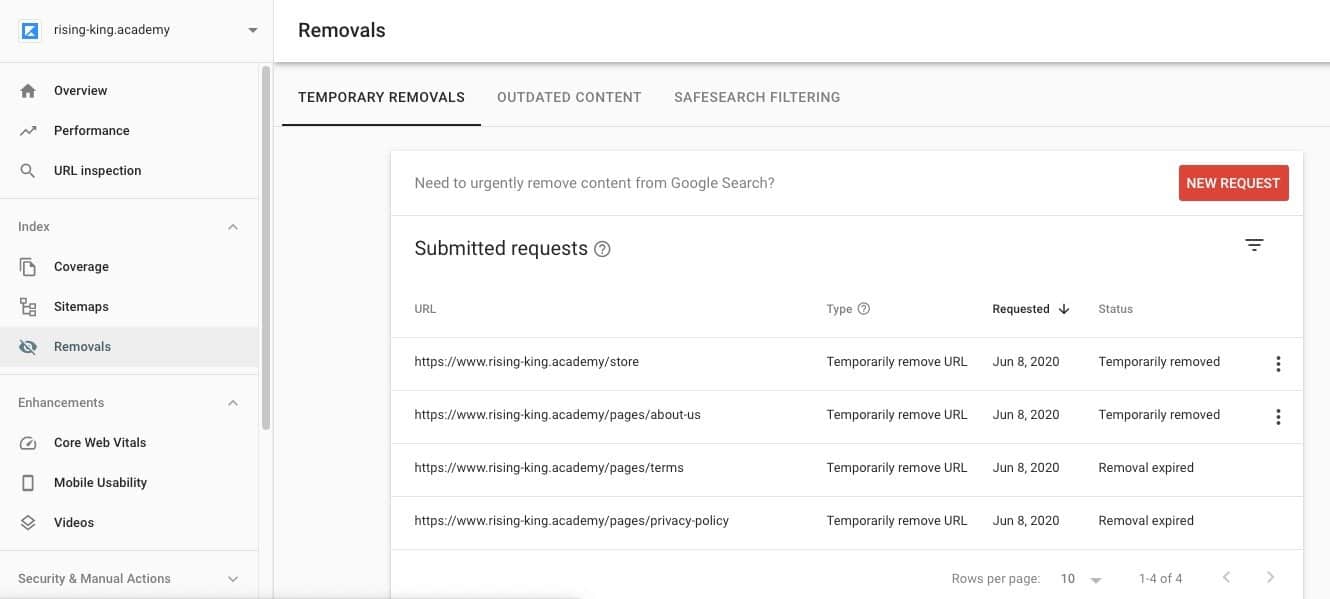
Kajabi and Google’s best practices
According to Kajabi’s documentation, it’s suggested to use the Removals tool on Google Search Console instead to remove these pages. However, this goes against Google’s best practices though, as the Removals tool is intended to be used as a last resort (for example to remove quickly pages under scrutiny) and the removal is temporary. This means that you have to resubmit these pages for exclusion again and again.

Language support and multilingual support in Kajabi
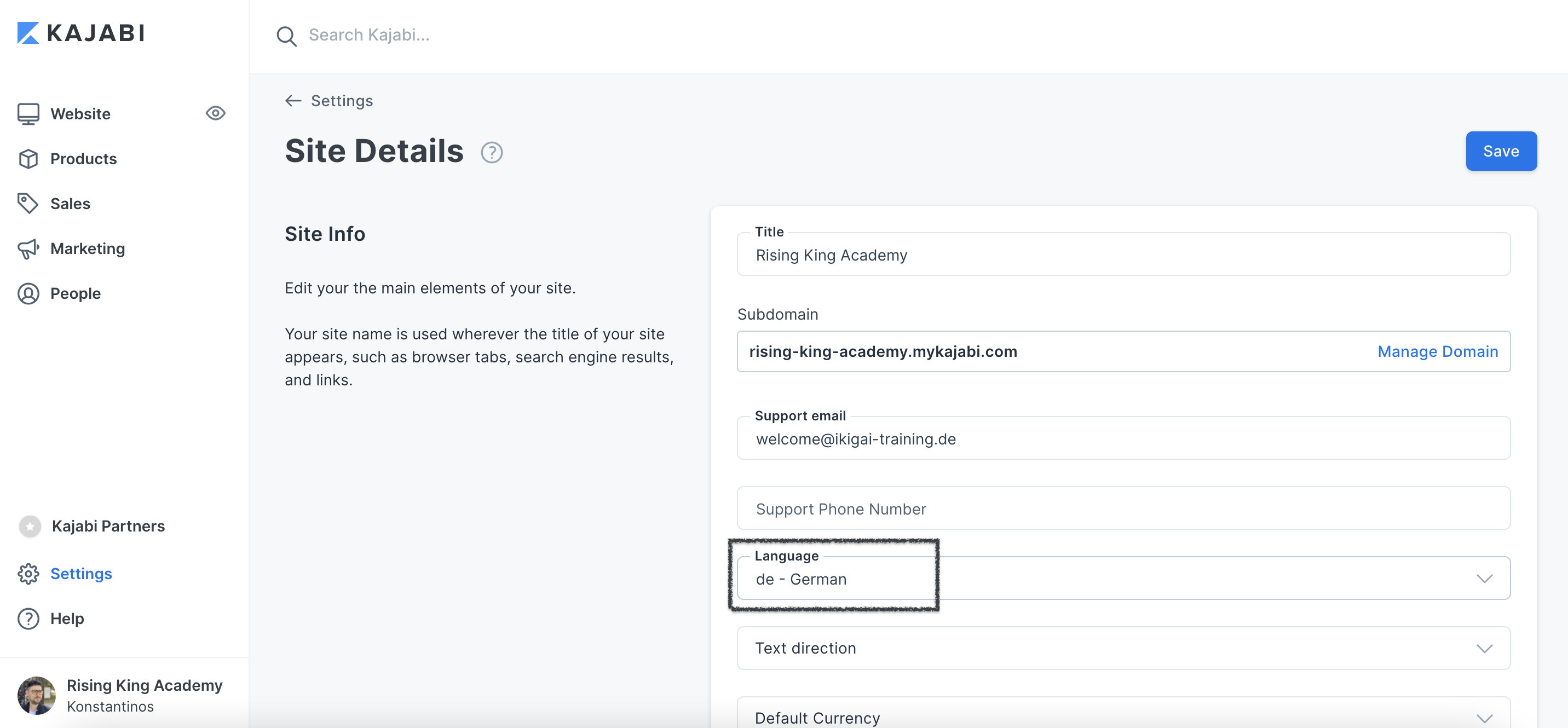
This is an important topic to avoid problems with search engines down the road. Kajabi supports different languages but only for the Website Pages. You can set this up from the “Site Details” in the Settings.

If you are using Pages for your landing pages or as your Homepage and the language of your page is other than English, you need to edit the code of your Page and add the language setting in each one of your pages – otherwise, the default language is always set as English.
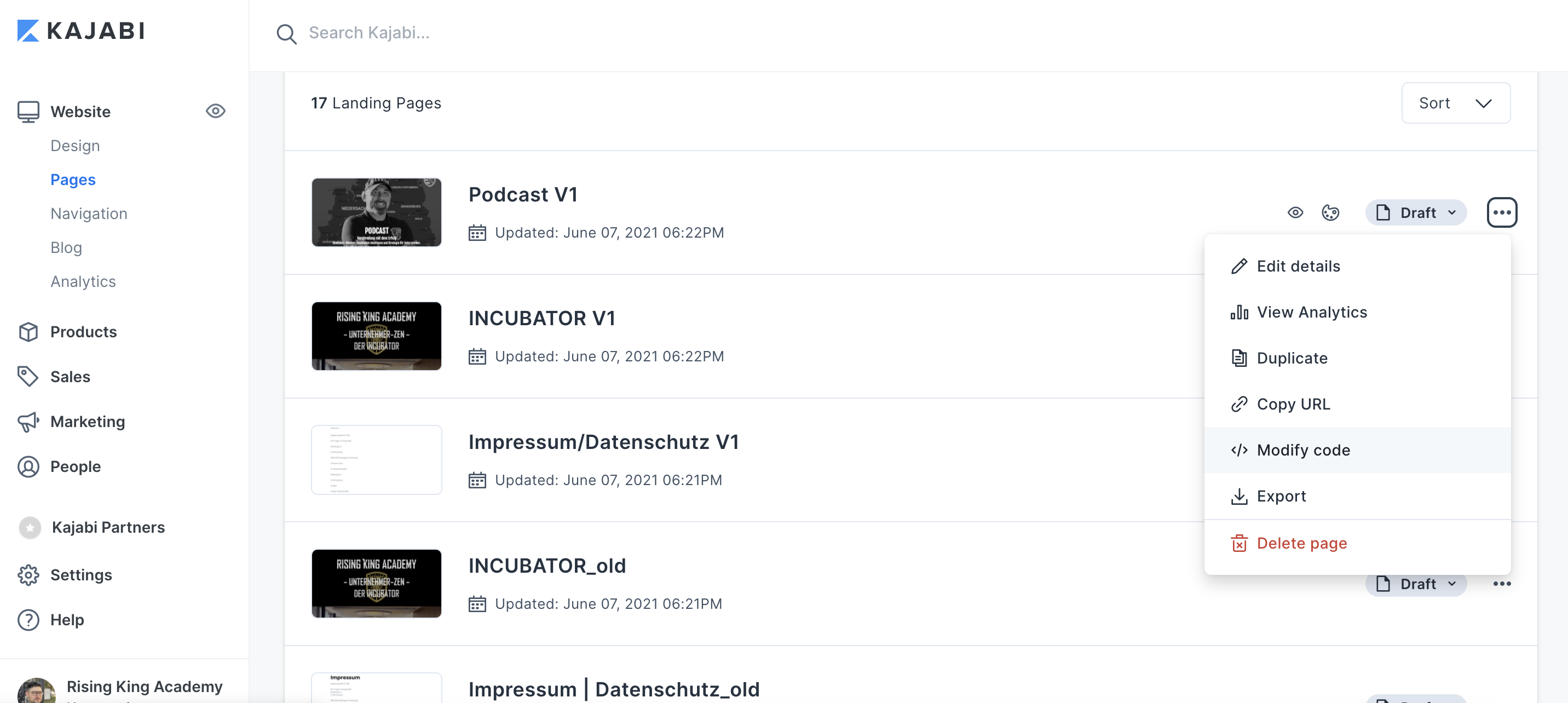
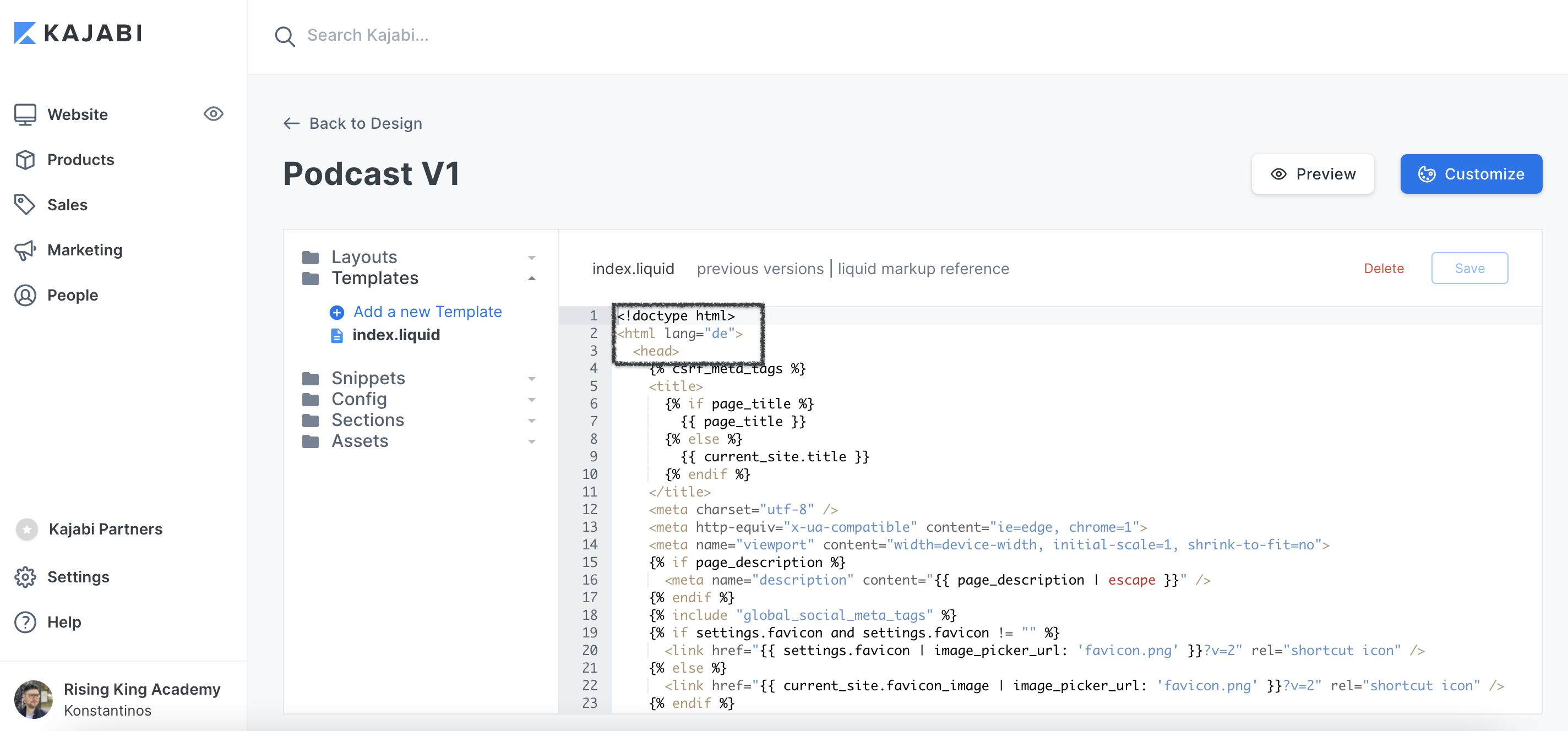
To change this you need to select Edit Code from the menu (…) options at the right of your page, then navigate to Templates, choose the index.liquid file, and at line number 2 <html lang=”en”> change the language from “en” to the language of your choice.
You can visit here for the full HTML Language Code Reference.


Interlinking for Kajabi websites
Interlinking is a crucial aspect of SEO for Kajabi websites. By linking different pages within a website, search engines can better understand the structure and hierarchy of a site. Internal links allow search engines to determine the relevance of each page to specific queries, and pass some of the authority of your most popular pages (e.g. your Homepage) to pages that are not so easily accessible.
How Kajabi handles interlinking
When you link to pages within your website using the editor for page selection, Kajabi creates a special link that automatically redirects to the final destination page. This helps if you change the address of the page later, so that the link will still work and visitors will be sent to the correct page. However, this type of temporary redirect doesn’t work well with search engines. So while using the editor to select pages from your website to link to is convenient, creating a hard link using the URL of the destination page may be a better choice.
Should you switch from Kajabi to WordPress?
Kajabi makes it easy to build websites and landing pages from scratch. However, it’s not the most SEO-friendly system. Getting it right requires technical SEO know-how, and making things run smoothly is sometimes beyond the capabilities of Kajabi’s user settings.
While we managed to overcome some of these challenges, we eventually reached a plateau and decided to create a custom-designed and coded website for Rising King Academy in WordPress. This turned out to be a good decision for our client’s content and marketing needs. If you’d like to learn more about how Kajabi stacks up agains WordPress, we’ve created a guide that can help you understand the pros & cons, navigate the differences and decide which platform is best for you.


